Trabalhando com a saída do bitmap em mente
Tutorial do Inkscape
Vamos começar com um personagem Bitmap
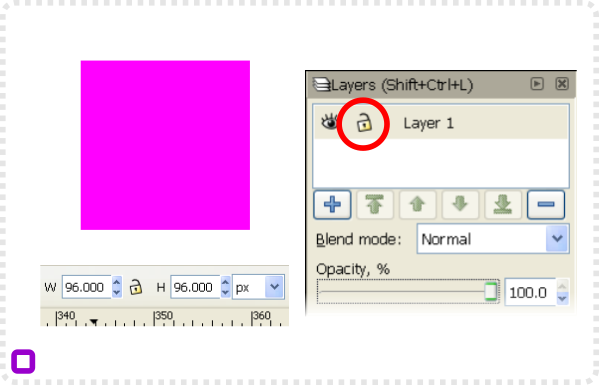
Vamos começar com um quadrado.
Ajuste a largura e a altura para 2x o tamanho do bitmap (para facilitar o manuseio e melhor exportação).
Todos os elementos têm que ficar dentro de suas fronteiras para se encaixar na imagem do bitmap.
Bloqueie esta camada e...
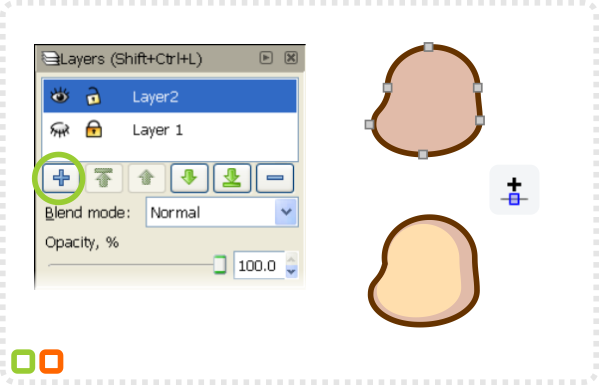
... criar uma nova camada para trabalhar.
Em seguida, criamos um pequeno personagem começando com um círculo para a cabeça.
Duplique a forma e reduza um pouco para formar o destaque.
Em seguida, um círculo deformado para o corpo e uma duplicata da forma para o pescoço.
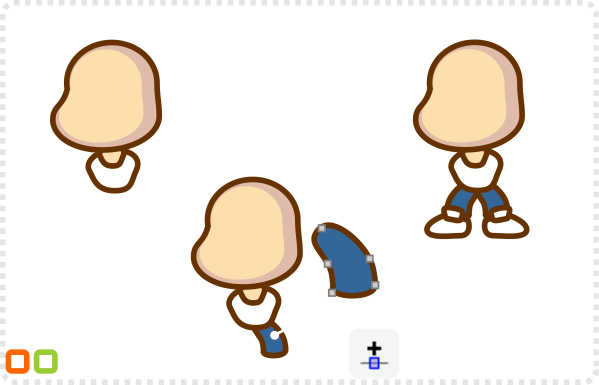
As pernas são outro círculo deformado com um nó adicional para formar a base.
Para círculos mais deformados compõem o show (espelhado para o outro lado junto com a perna).
Duplique a forma da perna e mova o nó inferior direito para baixo para formar o braço. Faça do nó inferior esquerdo um canto para criar o punho.
Adicione outro círculo deformado para a camisa e coloque os braços com o corpo. Copie e espelhe-os para o lado esquerdo.
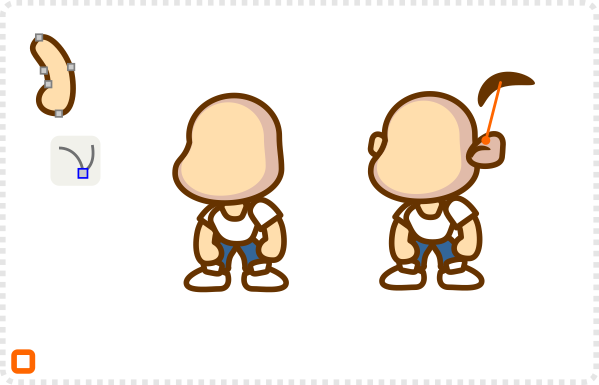
Mais três círculos compõem as orelhas. Faça uma 'forma de banana' e dimensione-a para baixo para combinar com a largura do traçado.
Os principais elementos estão lá e é hora de verificar como será nosso pequeno personagem em seu pequeno tamanho no jogo. Eu quero principalmente verificar se os contornos ainda vão funcionar em 48×48 ou se eles se tornam muito finos para serem legíveis ou são apenas muito grandes e sobrecarregam o personagem.
Detalhe de addding para o personagem
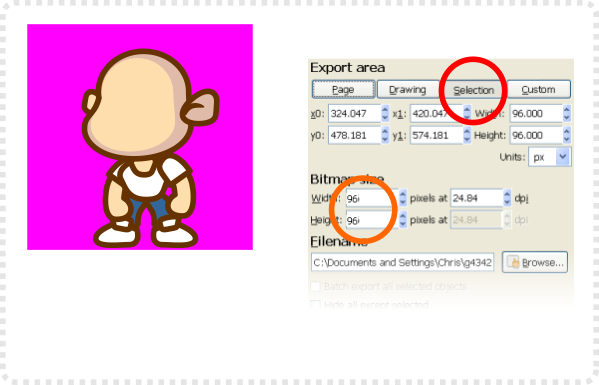
Agora é uma boa hora para fazer uma rápida verificação de exportação. Desbloqueie a camada base (queremos exportar a caixa também).
Selecione todos os elementos e exporte através de 'Arquivo/ Exportação para bitmap'. Escolha a opção 'Seleções' e defina o tamanho do bitmap para 96x96px. O Inkscape criará o dpi de acordo. É facilmente fixado em uma ferramenta bitmap.
Abra a imagem em uma ferramenta bitmap e dimensione-a para, por exemplo, um jogo ingame de 48×48 pixels. Verifique a imagem e ajuste o curso se necessário.
Use a ferramenta linhas retas para adicionar cabelo ao personagem.
Selecione todos os nódulos capilares e gire-os em curvas e cantos. Ajuste-os para ficar bonito.
Adicione alguns retângulos arredondados (~a largura do traçado para os olhos) e alguns círculos para o nariz, boca e bochechas.
Desbloqueie a camada inferior e selecione o quadrado. Coloque o enchimento como "sem tinta".
Selecione todos os elementos e exporte para bitmap (SHIFT + CTRL + E).
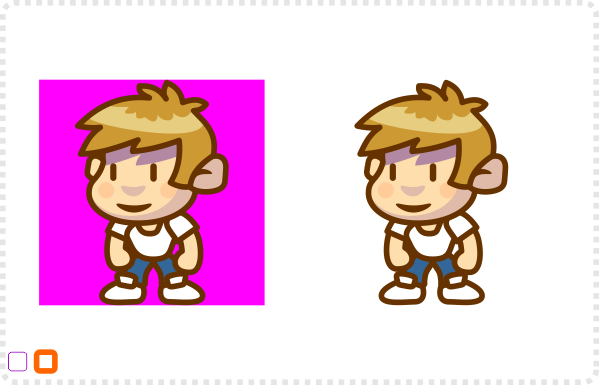
Desta vez, o bitmap tem um fundo transparente.
Trabalhando com o arquivo Bitmap
Pulei a adição de mais detalhes (por exemplo, a linha de sombra do cabelo (que é basicamente apenas uma cópia da forma do cabelo sem o traço e colorido em um violeta escuro alfa de 50%) e o destaque no cabelo (que é um squiggle rápido com a ferramenta linhas à mão livre).
 Em gimp reduzimos o tamanho via 'Imagem/ Imagem de Escala' para 48×48 e devemos obter algo assim. Ele ainda tem o antialiasing que rodadas das bordas e suaviza os passos.
Em gimp reduzimos o tamanho via 'Imagem/ Imagem de Escala' para 48×48 e devemos obter algo assim. Ele ainda tem o antialiasing que rodadas das bordas e suaviza os passos.Alguns motores (especialmente para o iOS e android exigem conjunto dpi (pontos por polegada ou x e resolução y). Acho difícil ajustar minha arte corretamente em inkscape para exportar para o dpi direito imediatamente. Em vez disso, altero o dpi na ferramenta bitmap sempre que necessário. Em gimp é feito na ferramenta 'Escala de imagem'. Você pode definir a resolução x e a resolução y (por exemplo, para 72 dp[i para aplicativos iOS) ao reduzir o dimensionamento.












Comments
Post a Comment