Inkscape Tutorial
Neste tutorial, faremos uso deste recurso em nossos gradientes.
Vamos começar.
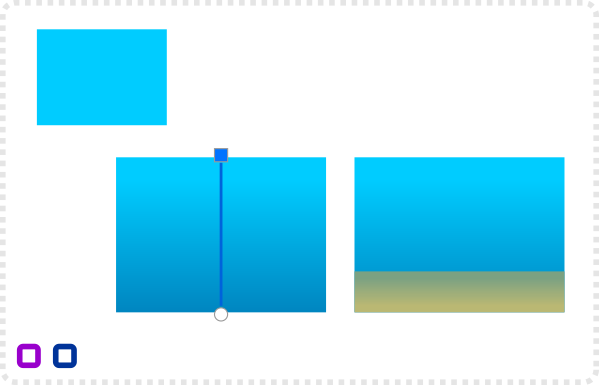
Comece com um retângulo.
Use a ferramenta gradiente para criar um preenchimento linear. A intensidade da luz cai à medida que você vai mais fundo debaixo d'água.
Adicione uma duplicata abaixo e edite o preenchimento do gradiente para cores mais acastuladas para o fundo do mar. Use a ferramenta gradiente para criar um preenchimento linear. A intensidade da luz cai à medida que você vai mais fundo debaixo d'água.
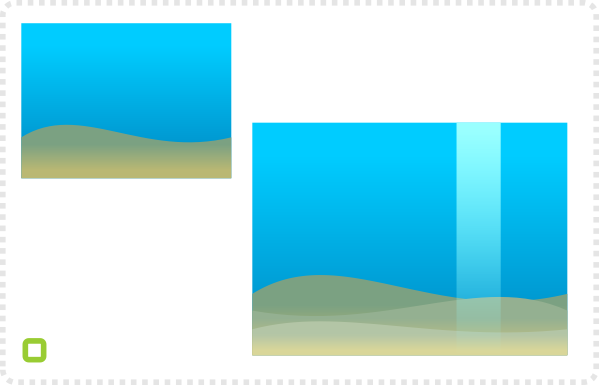
Altere o retângulo para um caminho e modifique os nódulos.
Adicione mais duas cópias e torná-las mais leves.
Crie outro retângulo para um raio de luz usando um gradiente linear com o conjunto alfa para 0.
Mude a configuração para 50% alfa na parte superior e 0% na parte inferior. Use a ferramenta de nó para ampliar a base.
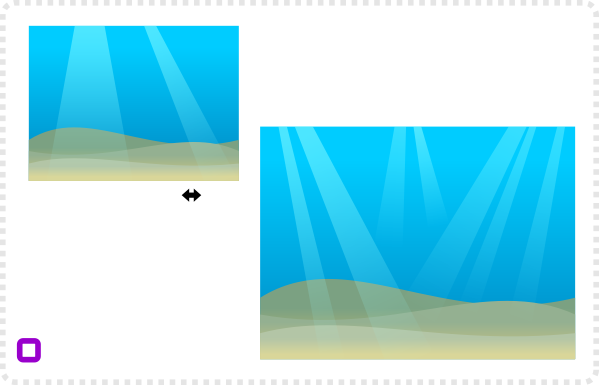
Use o modificador de inclinação (clique duplo) para angular o raio de luz.
Adicione duplicatas e modifique suas inclinações e nódulos. Alguns círculos semi-transparentes adicionam à sensação subaquática.
Mais detalhes
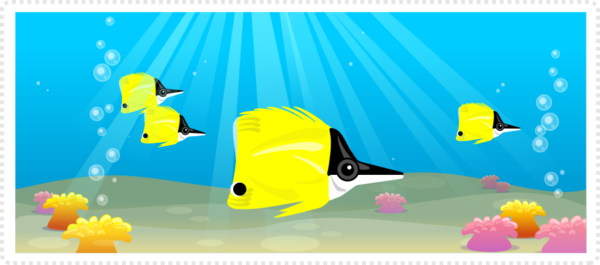
Esta é a configuração de "ossos nus" de uma cena subaquática. Há muito a acrescentar, de rochas, a recifes, corais a peixes... Se você não tem certeza do que adicionar, eu aconselho uma boa olhada no "meu amigo google"... Faça uma pesquisa de imagem sempre que precisar de inspiração ou não tenha certeza de como as coisas estão. Geralmente te dá uma boa ideia por onde começar.
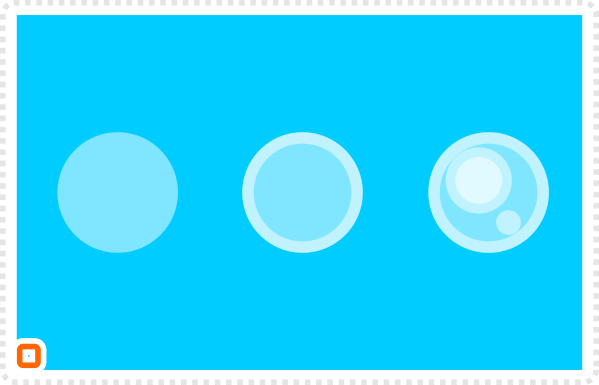
Vamos adicionar um pouco de decoração – primeiro: um pouco de bolha. Comece com um círculo branco semi-transparente...
... com duas cópias [uma ligeiramente menor] combinadas a um anel (Path/Difference)...
... e outros três para alguns destaques.
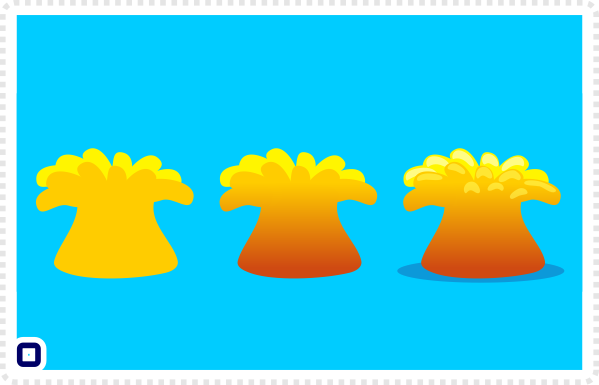
A seguir: uma anêmona do mar. Começando com um retângulo arredondado...
... convertido em um caminho e modificado nos nódulos forma a base.
Alguns círculos deformados se transformam nos tentáculos.
Copiados, colocados e girados, eles começam a olhar para a direita.
Aplicando um gradiente linear na frente e na base...
... e destaques para o topo ajustamos a luz para combinar com a luz superior para baixo nossa cena subaquática.
Use a tecla 'Page Up' e 'Page Down' para ajustar a ordem dos objetos [por exemplo, coloque as anêmonas do mar no meio do solo atrás dos raios de luz.]
Adicionando elementos visualmente interessantes
Funciona muito bem, pois o corpo principal é meio esquartejado e a frente tem uma forma triangular.
Chegar a ele
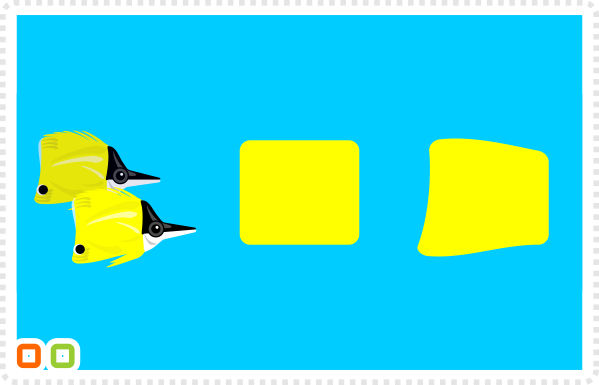
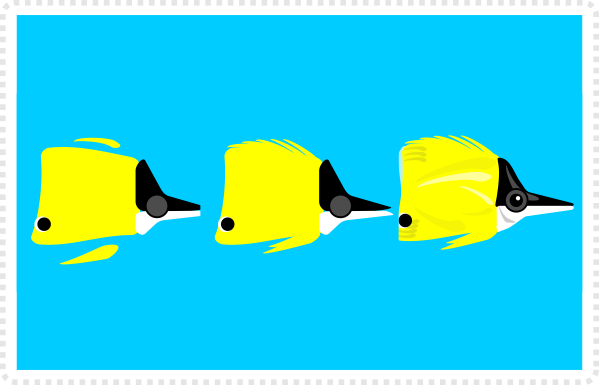
Um "peixe-borboleta de nariz comprido" faria um peixe agradável e colorido para nossa cena...
... e representar uma combinação mais complexa de formas. Vamos começar com um retângulo.
Convertê-lo em um caminho e modificar os nódulos cria a forma básica do corpo.
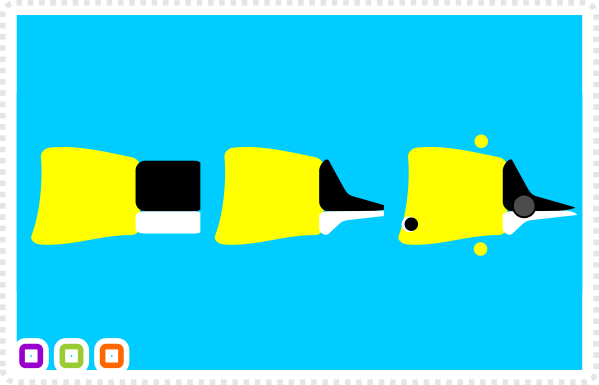
Mais dois retângulos formarão a cabeça...
... simplesmente movendo os dois nódulos de canto para dentro.
Hora de adicionar alguns círculos...
e modificar seus nódulos para criar as formas desejadas.
Duplique-os e coloque-os no lugar...
... com algumas variações de cores, as mesmas formas funcionam como sombreamento e adicionar detalhes ao nosso peixe.













Comments
Post a Comment