Preenchimento de gradiente
Inkscape Tutorial
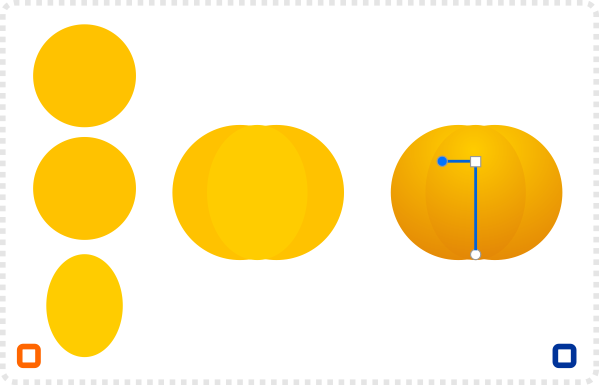
Comece com 3 círculos e esmague um deles ligeiramente.
Use a ferramenta de gradiente e escolha radial.
Os dois círculos mostram a extensão do gradiente e o quadrado o ponto de partida.
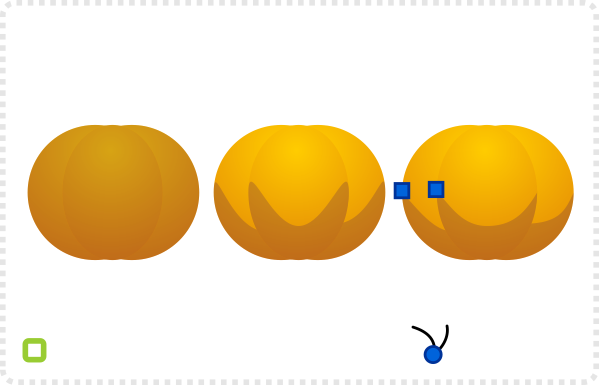
Crie formas duplicadas e colora-as em roxo escuro. Defina a opacidade para 25% (na janela Fill & Stroke ou na parte inferior esquerda ao lado da cor).
Altere os nódulos para deformá-los. Vire os nódulos esquerdo e direito em cantos.
Adicione uma duplicata mais larga do círculo central com uma opacidade roxa escura de 10% e 2 círculos pretos deformados.
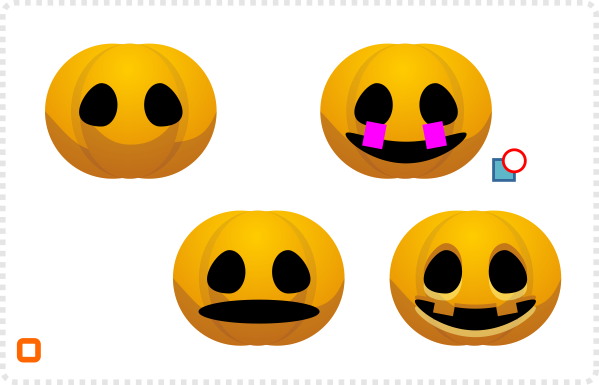
Um terceiro círculo negro formará a boca com dois retângulos cortados [ Caminho/ Diferença ].
Duplique os olhos e a boca duas vezes com uma opacidade de 20% amarelo claro e roxo escuro.
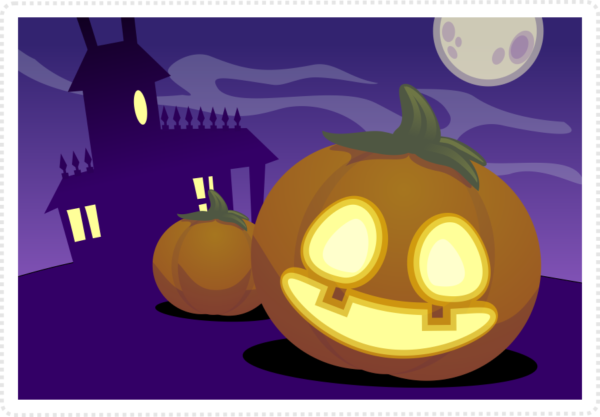
Depois de mais alguns círculos deformados no topo e para o interior dos olhos, acabamos com uma boa abóbora de Halloween...
... e um primeiro passo para sombrear nossas ilustrações vetoriais.
Variações
Eu poderia me repetir aqui, mas variações são um elemento-chave para ilustrações interessantes. Vetores facilitam a experimentação rápida de diferentes configurações. Luzes, expressões, cores podem ser facilmente alteradas sem perda para os principais elementos de design.
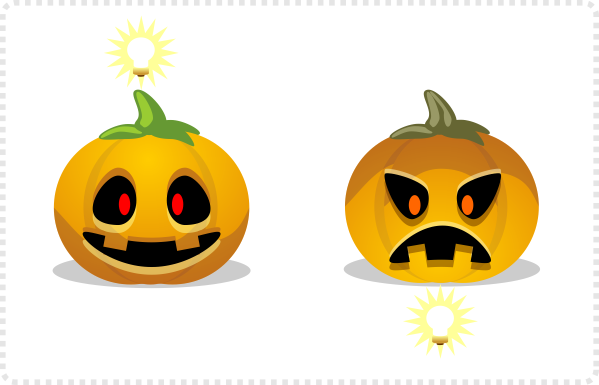
Uma grande vantagem de trabalhar com vetores é a capacidade de alterar rapidamente a obra de arte. Eg. baixar a luz significa mudar a deformação sobre as sombras e o centro do gradiente.
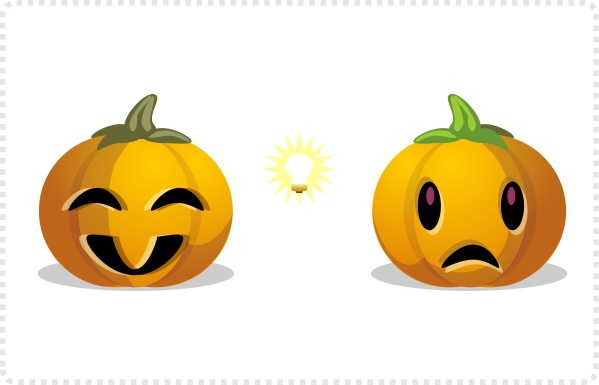
Alternativamente, você pode tentar expressões diferentes.
A luz do lado direito significa alterar as posições dos destaques, bem como a posição do gradiente.
Mesmo invertendo as luzes para uma vela dentro da abóbora é apenas uma questão de alterar rapidamente as cores das formas.
Isso conclui o terceiro posto. Espero que você se divirta tentando recriar alguns dos tutoriais você mesmo ou apenas brincar com Inkscape, gimp & co.
... e, por favor, deixe-me saber o que você pensa sobre os tutoriais, me diga o que você gostaria de ver em destaque ou gostaria que eu mudasse.









Comments
Post a Comment