Tutorial do Inkscape
Esta é uma introdução básica às animações de personagens em Inkscape. Obviamente, esta é apenas uma maneira de fazer animações. É muito parecido com as animações da velha escola. No entanto, pode não ser tão fluido quanto animações desenhadas à mão ou trabalho 3D. Sua abordagem direta facilita a seguiram. Em suma, funciona rápido e muito bem com sprites de pequeno porte.
Criando o homem das cavernas [em breve para ser animado]
Basicamente, é o mesmo processo usado no tutorial "criar um personagem de jogo". Eu adicionei complexidade nas características faciais. Além disso, a configuração dos mancos é alterada.
A Cabeça
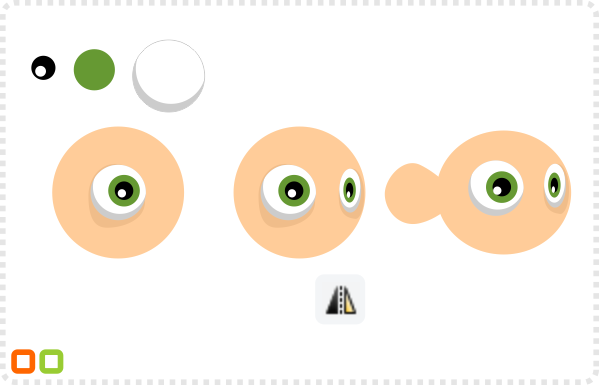
Vamos começar com alguns círculos para a forma principal do rosto e dos olhos.
Agrupar o olho, duplicar e espelhá-lo. Reduza-o e posicione o olho menor na borda direita do rosto.
Adicione outro círculo, modifique o nó direito para formar a orelha.
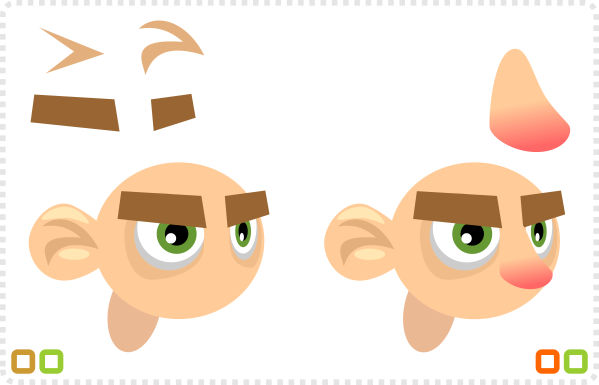
Usando a ferramenta de linha, desenhe uma forma de seta com quatro linhas. Converta as linhas em curvas e modifique-as.
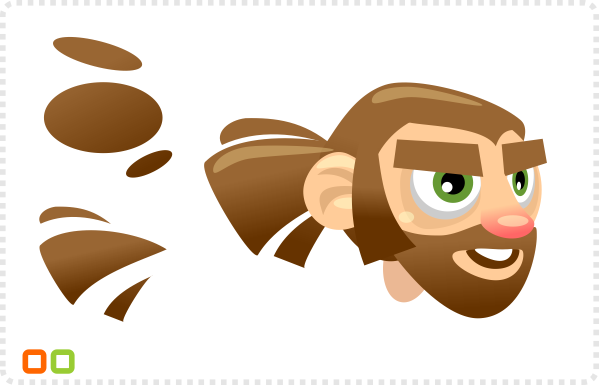
Dois círculos criam luzes altas nas orelhas. Dois quadrados formam sobrancelhas grossas.
Um círculo se torna o pescoço e outro o nariz. Use um preenchimento gradiente no nariz e curve os nódulos.
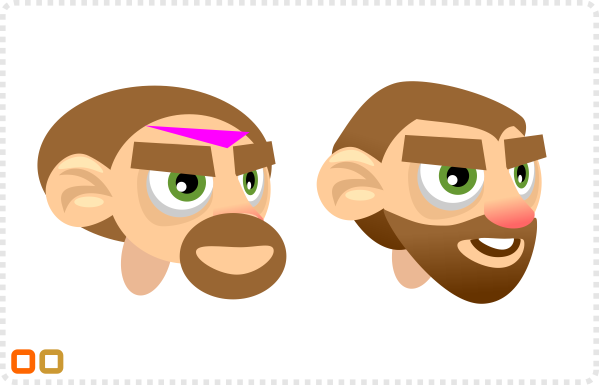
Um círculo na parte inferior da pilha forma a base do cabelo. O cabeleireiro criado a partir de um triângulo. Outros dois círculos no topo farão a barba.
Deforme o cabelo e adicione um pouco de preenchimento gradiente para adicionar profundidade.
Em seguida, mais dois círculos fazem a boca e os dentes...
... e mais três para um rabo de cavalo (colocado atrás de todas as outras formas – Página para baixo) junto com algumas formas transparentes para destaques.
O Corpo e a Configuração
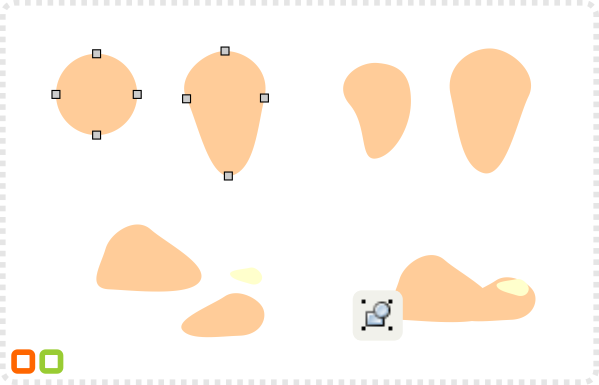
Modifique outro círculo para a perna...
... e criar uma duplicata menor para a perna inferior. Crie o joelho adicionando um pouco mais de curva.
Os pés são baseados em um círculo deformado com duas cópias espelhadas. Por fim, agrupar esses objetos e definir o pivô para o tornozelo.
Os braços e as mãos são apenas círculos modificados. Duplique os membros e escureça ligeiramente para adicionar um pouco de profundidade.
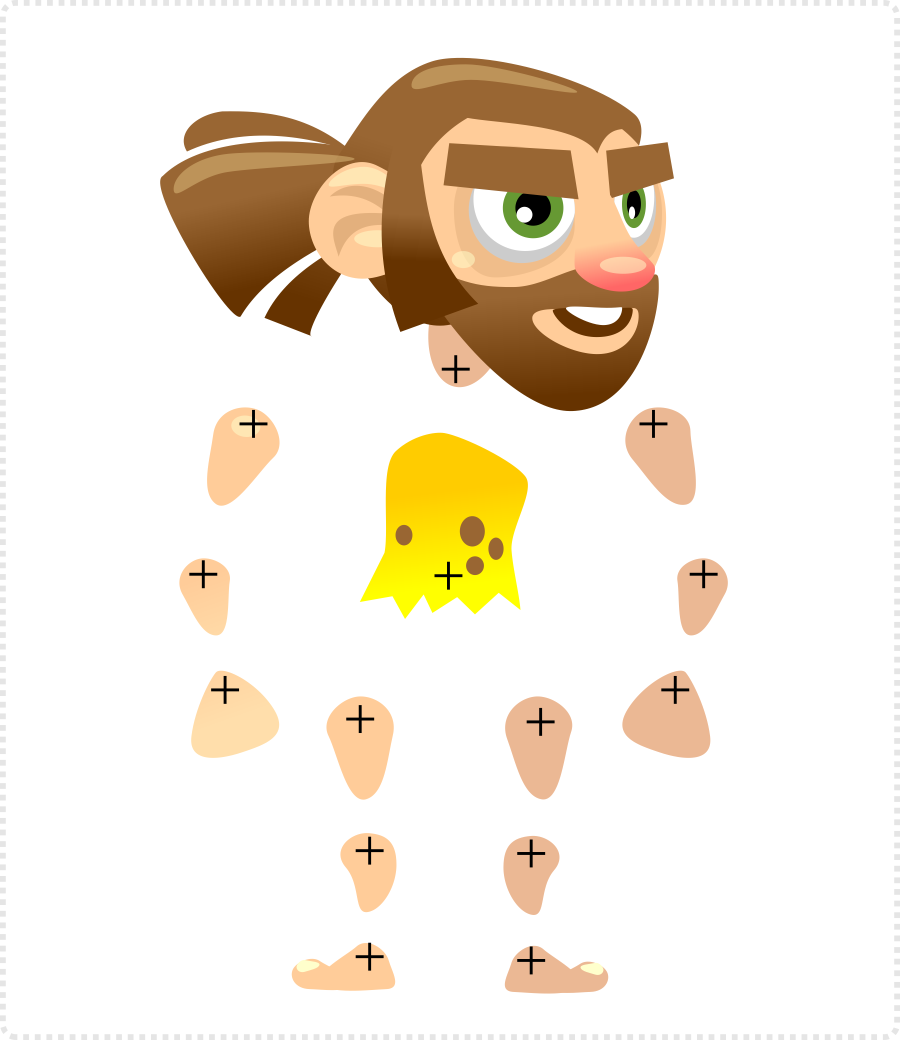
Agrupar a cabeça e ajustar os pontos de pivô dos objetos separados e você tem o caráter básico.
Nota:
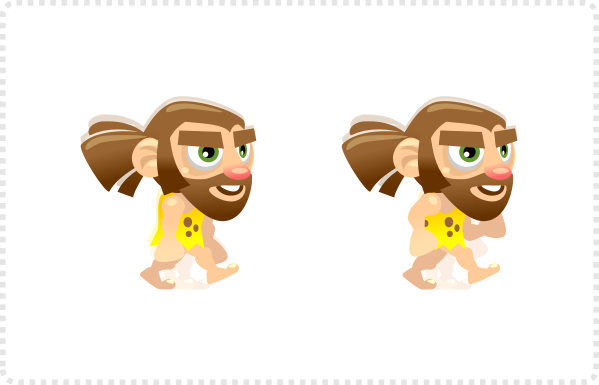
Eu espelhava os membros na imagem acima apenas para mostrar a configuração do corpo 'explodido'. Não há necessidade disso quando você usa os elementos em uma visão lateral [ambos os pés devem apontar na mesma direção].
As Camadas
Até agora só trabalhamos em uma camada. Para fazer os ani-mations faremos uso das habilidades de camada do Inkscape.
Criar uma nova postura será muito mais fácil mantendo os objetos em diferentes camadas e copiando as mudanças de postura para postura à medida que forem criadas.
Organizando os objetos em uma posição básica.
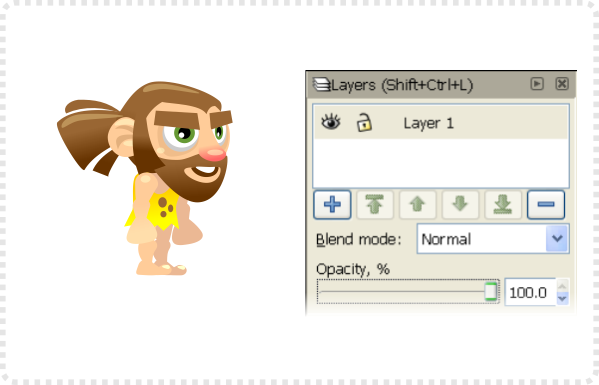
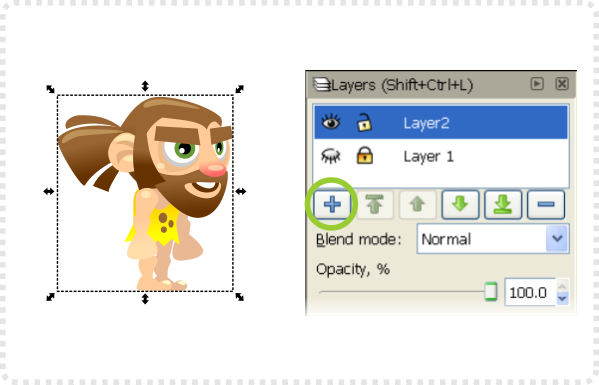
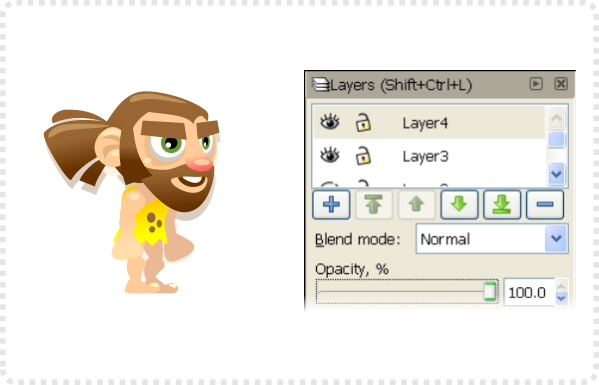
Traga o painel de camadas via Camadas / Camadas ou SHIFT & CTRL & L.
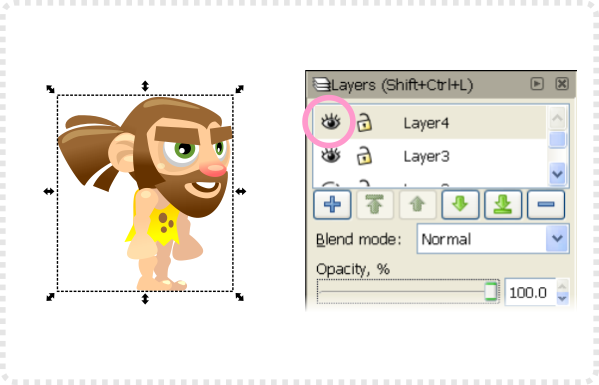
Nosso homem das cavernas está atualmente na camada um – clicando no ícone dos olhos ele irá 'desaparecer'.
O ícone de bloqueio bloqueia que os objetos na camada sejam selecionáveis ou editáveis.
A opacidade permite ajustar a transparência de uma camada.
Crie uma nova camada usando o ícone plus.
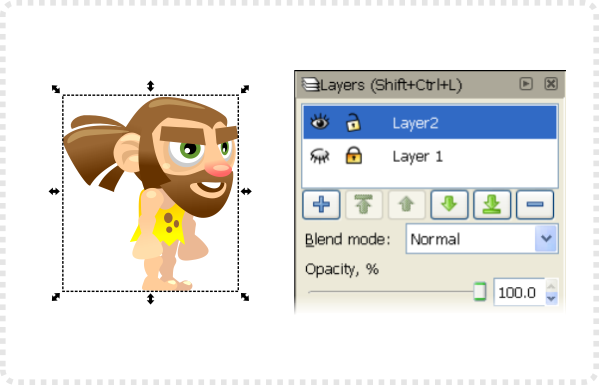
Na 'Caixa de camada' nomeie a camada e selecione a opção 'Acima da corrente'.
Clique na Camada 1 no painel Camadas e selecione todos os objetos (CTRL & A) e copie-os (Editar/ Copiar ou CTRL & C).
Selecione a Camada 2 e cole os objetos no lugar (Editar/ Colar no Lugar ou CTRL & ALT & V).
As Camadas (continuadas)
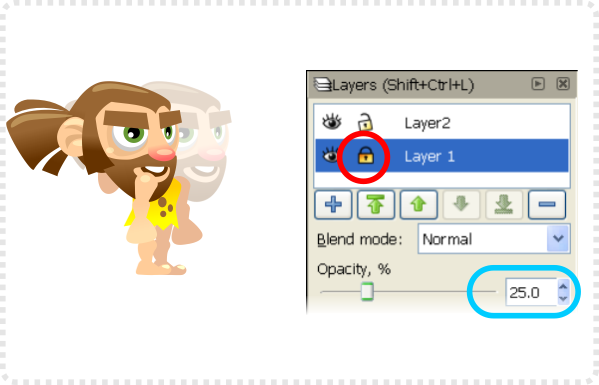
Defina a opacidade da primeira camada para baixo para 25% e bloqueie a camada.
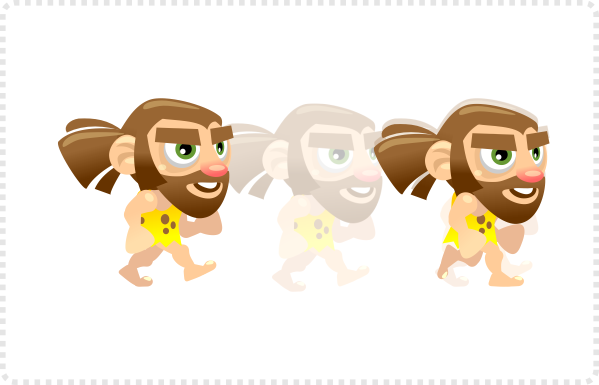
Selecione a Camada 2 e mova um objeto (por exemplo, a cabeça).
A configuração de camada permite que você trabalhe na animação enquanto acompanha os quadros passados.
Depois de mudar uma pose copiá-lo para a próxima camada, bloqueie o antigo e reduza sua opacidade.
Ligue e desligue a visibilidade da camada atual para testar seus passos de animação.
Nota:
Eu trabalho bastante com CorelDraw. Como resultado, eu aprecio a configuração de várias páginas dos documentos corelDraw. Em vez de colocar em camadas animações, basta colocá-las em páginas separadas. Passe por eles para verificar seu progresso com facilidade.
O programa até mesmo alows você exporta todas as páginas em um arquivo bitmap em camadas. Idealmente, mantendo camadas e páginas separadas.
Animação:
Se você começar a animar é útil ir com algumas animações mais básicas primeiro. Não há nada de errado com o "mad-kung-fu-360-tiger-meets-dragon-in-air-move", mas pode ser um pouco frustrante para começar.
Pense simples e crie algo que você possa usar no seu jogo. Dessa forma, você se mantém motivado e focado.
Eu testo a configuração de um personagem com uma simples animação ociosa. Normalmente, seguido de um teste de caminhada.
Nota:
É sempre útil verificar referências. Poses, animações ou cores são cobertas por montes de tutoriais. Muitas das referências mostrarão uma configuração simples. Isso torna um pouco mais fácil do que trabalhar fora da memória ou suas próprias experiências.
Depois de configurar o lado técnico – vamos atacar algumas animações na frente...
Os primeiros passos
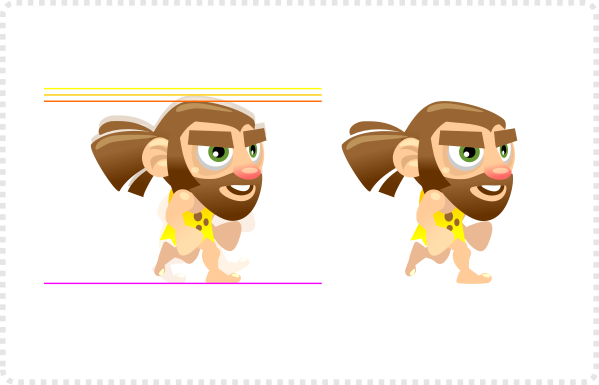
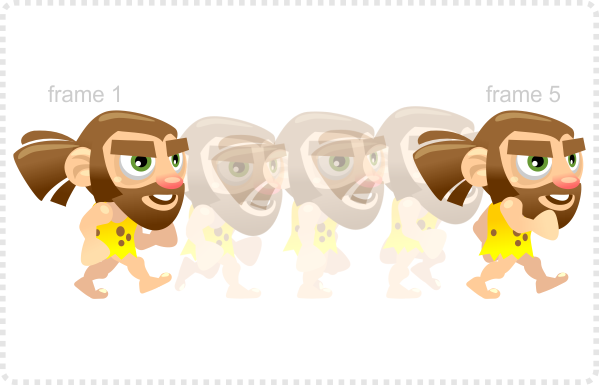
Começamos a andar com a perna dianteira descendo e mirando um ciclo de oito quadros de caminhada.
Como o corpo está descendo um pouco durante um passo mover todos, exceto os pés objetos para baixo (teclas de seta).
... e começar a girar as pernas superiores para dar o passo. Gire as pernas inferiores e mova-as para a posição
Em seguida estão os braços – comece com a rotação dos braços superiores e ajuste os braços inferiores em conformidade.
Este é o quadro inicial e também o 9º quadro na animação novamente como queremos fazer.
Copie os objetos para uma nova camada e bloqueie a camada antiga e defina sua opacidade baixa.
Depois do primeiro quadro, a perna dianteira vai cair. A perna traseira se move para cima enquanto os braços balançam ligeiramente para trás para o centro.
a cabeça desce um pouco mais (para seu ponto mais baixo no ciclo de caminhada). Para a caminhada é essencial manter o nível dos pés.
Novamente copiamos os objetos para uma nova camada e bloqueamos a antiga para continuar a animação nos elementos copiados.
Os primeiros passos (continuados)
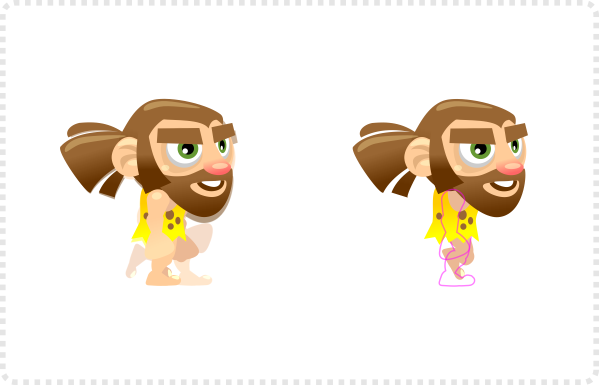
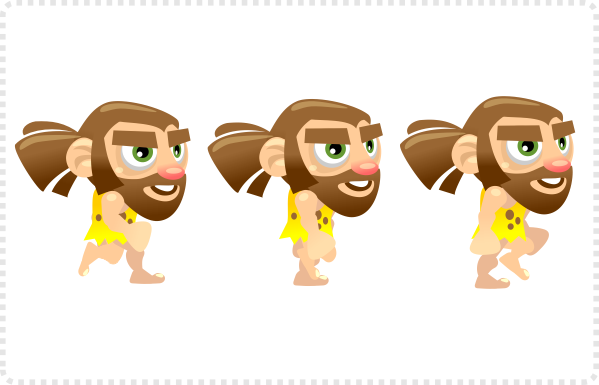
Agora movemos a cabeça para trás um pouco enquanto o pé traseiro se move para frente e o pé dianteiro se move para trás.
O joelho traseiro está levando o movimento das pernas – tornando-se visível com os membros da frente retirados.
Com quatro quadros para baixo é o meio da caminhada.
O quadro seguinte é semelhante ao primeiro quadro com braços e pernas 'invertidos'. O braço dianteiro e a perna traseira estão agora movidos para a frente.
Este é o quadro inicial e também o 9º quadro na animação novamente como queremos fazer.
Copie os objetos para uma nova camada e bloqueie a camada antiga e defina sua opacidade baixa.
Depois do primeiro quadro, a perna dianteira vai cair. A perna traseira se move para cima enquanto os braços balançam ligeiramente para trás para o centro.
Agora nos voltamos para a Camada 2 como referência. Arrume os braços e pernas para espelhar essa pose.
É o mesmo com o quadro 7 que combina com o 3º quadro.
Por fim, o quadro 8 é a pose do quadro 4 com braços e pernas trocados.
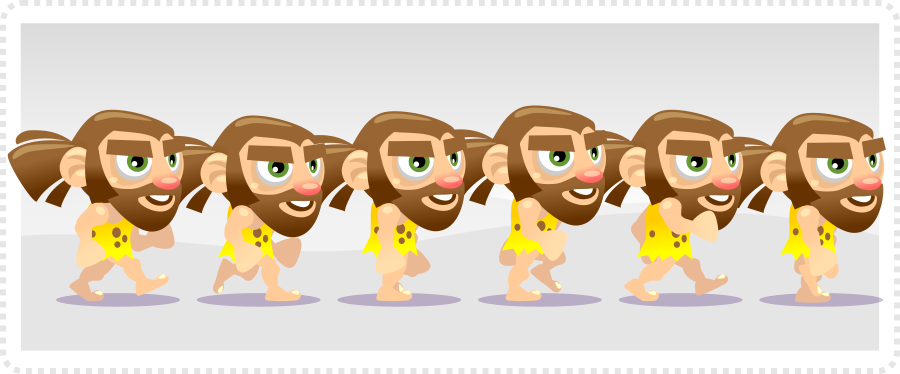
Finalmente, esta é uma versão em escala para baixo de como o ciclo de caminhada se parece:

Espero que tenham gostado dessa adição e isso lhe deu algumas ideias de como se divertir com vetores.



























Comments
Post a Comment