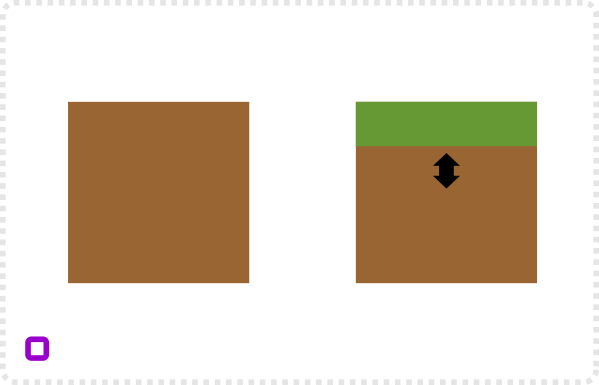
Comece criando um quadrado simples.
Pegue o quadrado, duplicado (CTRL+D) e dimensione-o. Usando o modificador inferior mantemos o novo quadrado alinhado.
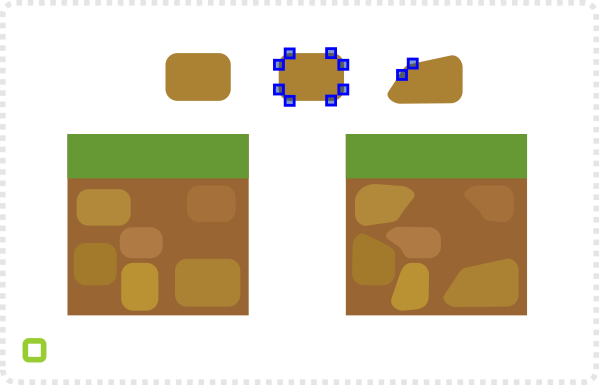
Adicione outro quadrado ao design e arredondo as bordas alterando os valores Rx e Ry.
Duplicar mais quadrados para adicionar detalhes. Converta-os em caminhos ( Shift + CTRL + C ) e altere os nódulos para deformá-los.
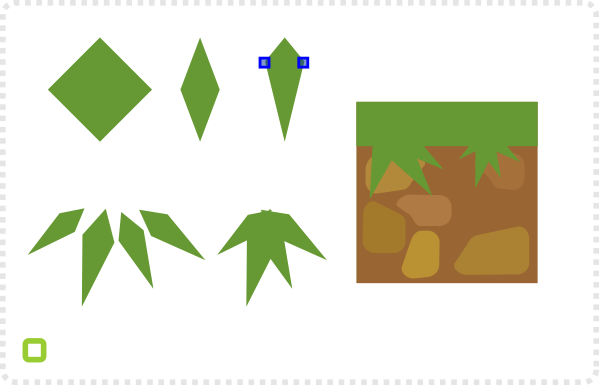
Adicione outro quadrado sem cantos arredondados e gire-o 45 graus.
Depois de convertê-lo em um caminho, use a ferramenta de nó para alongar a forma de diamante.
Duplique-o com tamanhos variados e rotação.
Adicione um quadrado mais leve na parte superior para criar e deformar cópias da rocha para criar destaques.
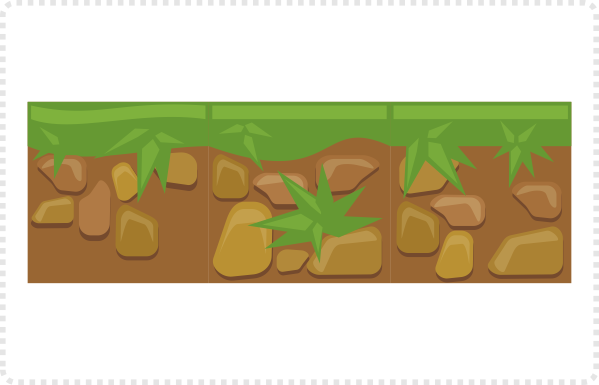
Com todos os elementos centrais do design, podemos facilmente criar variações para fazer as plataformas parecerem menos repetitivas.
Variações
A maior vantagem do uso de vetores é a capacidade de mudar rapidamente o design. Com todos os elementos no lugar, é uma brisa para reorganizar, recolorir e projetar variações. Ao criar blocos, telhas ou adereços para um jogo tento fazer alguns elementos semelhantes. Ele vai parecer mais interessante e menos repetitivo no jogo mais tarde.
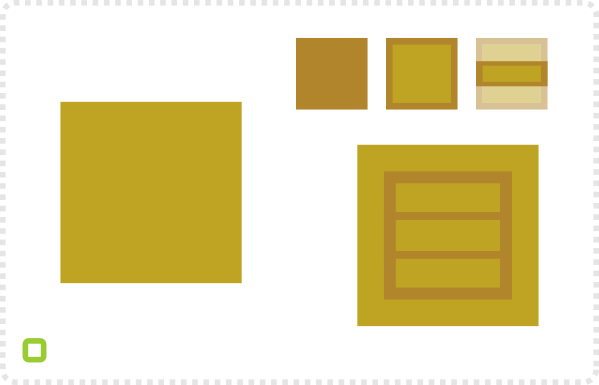
Uma variação do azulejo comum é a caixa de madeira. Comece com um quadrado de novo.
Depois de adicionar duas duplicatas menores dos quadrados, duplique-as novamente para criar placas.
Adicione alguns destaques colocando retângulos alongados em uma cor mais clara.
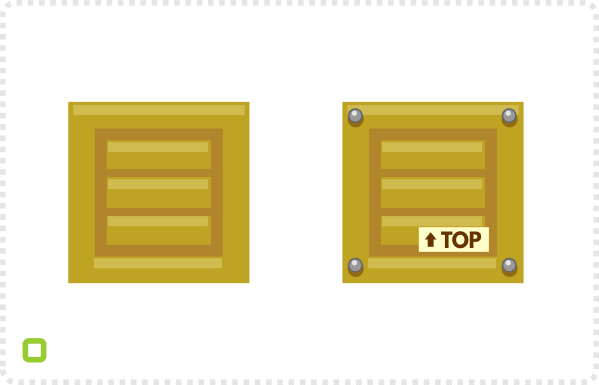
Um pouco de decoração adicionada depois e acabamos com um elemento rápido e simples para um jogo 2D.
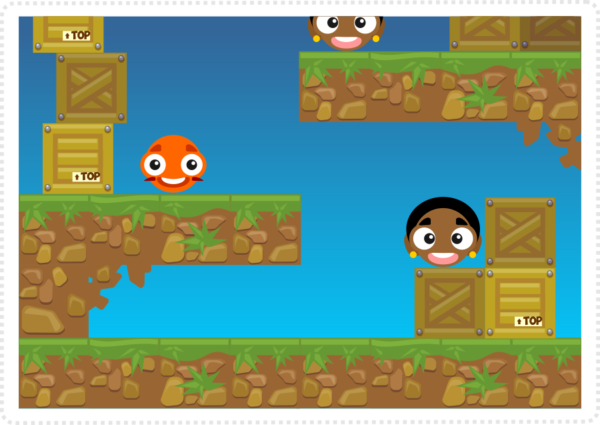
Combinando essas formas básicas é fácil criar um jogo de plataforma simples. Adicione mais variações aos azulejos (por exemplo, as peças de canto ou algumas plantas simples ou diamantes para pegar o jogo rapidamente ganharão vida).
Receba gratuitamente o melhor de graça para este tutorial [.svg/ .pdf]!
Exibir modos
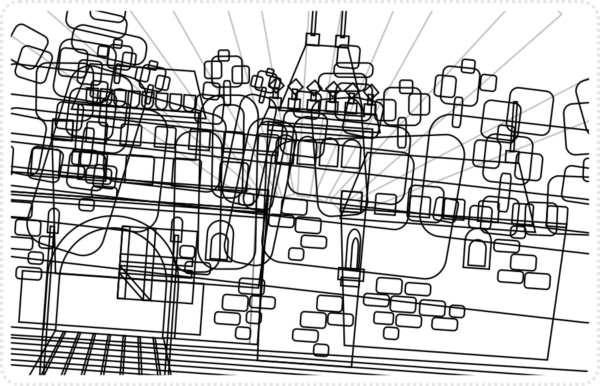
A versão do contorno pode parecer um pouco confusa. No entanto, mostra que toda a cena é feita de nada além de quadrados e retângulos deformados.
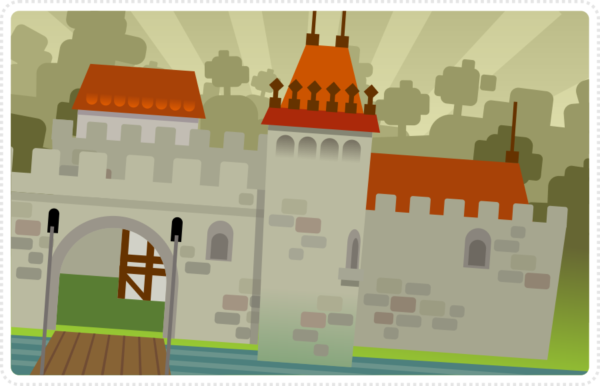
Vamos dar uma olhada em um design mais complexo usando o mesmo princípio. Esta cena do castelo é baseada em formas quadradas giradas, dimensionadas, algumas com nódulos modificados ou bordas arredondadas.
Para ilustrar isso, vamos tirar a cor da imagem e mostrar as formas como contornos. Como você pode ver, mesmo cenas aparentemente complexas podem ser reduzidas a formas geométricas simples.
Obtenha a arte de origem (SVG, PDF, AFFINITY & CDR file) para este tutorial gratuitamente!
... e, por favor, deixe-me saber o que você pensa sobre os tutoriais, me diga o que você gostaria de ver em destaque ou gostaria que eu mudasse.










Comments
Post a Comment